Personaliza tu futuro
DISEÑO GRÁFICO + DISEÑO WEB
Diseño
Gráfico
+
Diseño Web
Front End
2 Años 1.400 Horas
A lo largo estos dos años, en Área te ayudaremos a descubrir tu estilo y te formarás como diseñador gráfico y director de arte interactivo y web.
DOBLE
CERTIFICADO
OFICIAL
Prácticas desde el primer año en las mejores agencias

Trabajaremos un Portfolio profesional
Práctico basado en talleres y proyectos
Módulos y Contenido de Gráfica Publicitaria
1º Año
1 Comunicación gráfica y publicitaria
«Si la publicidad es el mensaje, el diseño gráfico es la forma».
- Analizaremos diversos recursos publicitarios para poder desarrollar la relación entre imagen y mensaje.
2 Imagen Corporativa
Lenguaje visual.
- Conoceremos a partir de ejemplos aplicados en diseño,la clasificación y combinaciones tipográficas, la teoría y el uso del color, conceptos generales de composición.
3 Ilustración vectorial con Illustrator
- A través de la experimentación y de un aprendizaje activo y práctico, desarrollaremos la creatividad en el diseño de los elementos gráficos, creando y aplicando marcas, carteles, packaging…
4 Tratamiento de imagen digital con Photoshop
Crear, editar y corregir imágenes.
- Crearemos composiciones en diferentes formatos y para diversas aplicaciones.
- Diseñaremos anuncios para su posterior impresión y publicaciones para las redes sociales.
5 Animación publicitaria con After Effects
Diseño de animaciones para soporte digital.
- Guión y creación de elementos.
- Preparación de elementos con Illustrator y Photoshop.
- Animación para soportes: redes sociales, videos corporativos y plataformas como marquesinas digitales.
6 Diseño editorial y maquetación con indesign
Estructurar y jerarquizar los contenidos.
- El diseño editorial nos permitirá estructurar y jerarquizar los contenidos, mediante el uso de las retículas y el orden de los estilos gráficos, daremos forma a los diferentes diseños editoriales.
Proyecto final
Investigación, conceptualización y ejecución.
- Cada alumno aplicará sus propios procesos de creación, investigación, conceptualización y ejecución de un proyecto gráfico completo en función de las características del proyecto seleccionado.
Talleres
Aprende haciendo.
- El máster se estructura en torno a diferentes workshops correspondientes a cada módulo.
- Incrementarás tu capacidad creativa y resolutiva. Estos proyectos formarán parte de tu PORTFOLIO PROFESIONAL.

Módulos y Contenido de Diseño Web
2º Año
1 Introducción al diseño de páginas web
- Conocerás los principios de comunicación en internet para diseñar y desarrollar proyectos web.
- Utilizaremos Figma para crear prototipos y diseños finales.
- Utilizarás metodologías como Desing Thinking para comprender al usuario y ofrecer soluciones que cumplan con sus expectativas.
- Utilizarás conceptos con UX/UI para crear páginas web centradas en el usuario.
2 Herramientas y lenguajes para maquetación web
- Aprenderás HTML5 y CSS3 que te permitirá crear una página web.
- Lo harás 100% Responsive con el objetivo de que sea adaptable a todos los dispositivos (Desktop, Tablets, Móvil…)
- Terminarás el módulo con un Workshop que formará parte de tu porfolio profesional.
3 Lenguaje Javascript- Jquery
- Podrás incorporar a tus páginas web elementos que harán que tu web sea mucho más visual y dinámica.
- Te permitirá una mayor interacción con el usuario y tendrán una experiencia mucho más satisfactoria.
4 Creación de páginas con procesamiento en servidor
- Php y My SQL es el lenguaje Back End de la gran mayoría de sitios web.
- Es obligatorio conocer este lenguaje para poder ofrecer un desarrollo web completo.
5 CMS – Creación de páginas web con WordPress
- El constructor DIVI.
- Maquetación, secciones, filas y módulos.
- Plugins interesantes.
- Taller proyecto tienda ONLINE.
Proyecto final
Aplicando técnicas de Design Thinking y siguiendo los principios de UX/UI el proyecto final del máster consistirá en diseñar, maquetar y publicar una página web completa, adaptada a todos los dispositivos móviles (Responsive Design) y 100% centrada en el usuario.
Realizarás el diseño front (programación del lado cliente) pero también back (lado servidor) con un área interna para la gestión y acceso a bases de datos.

Presencial u online en directo
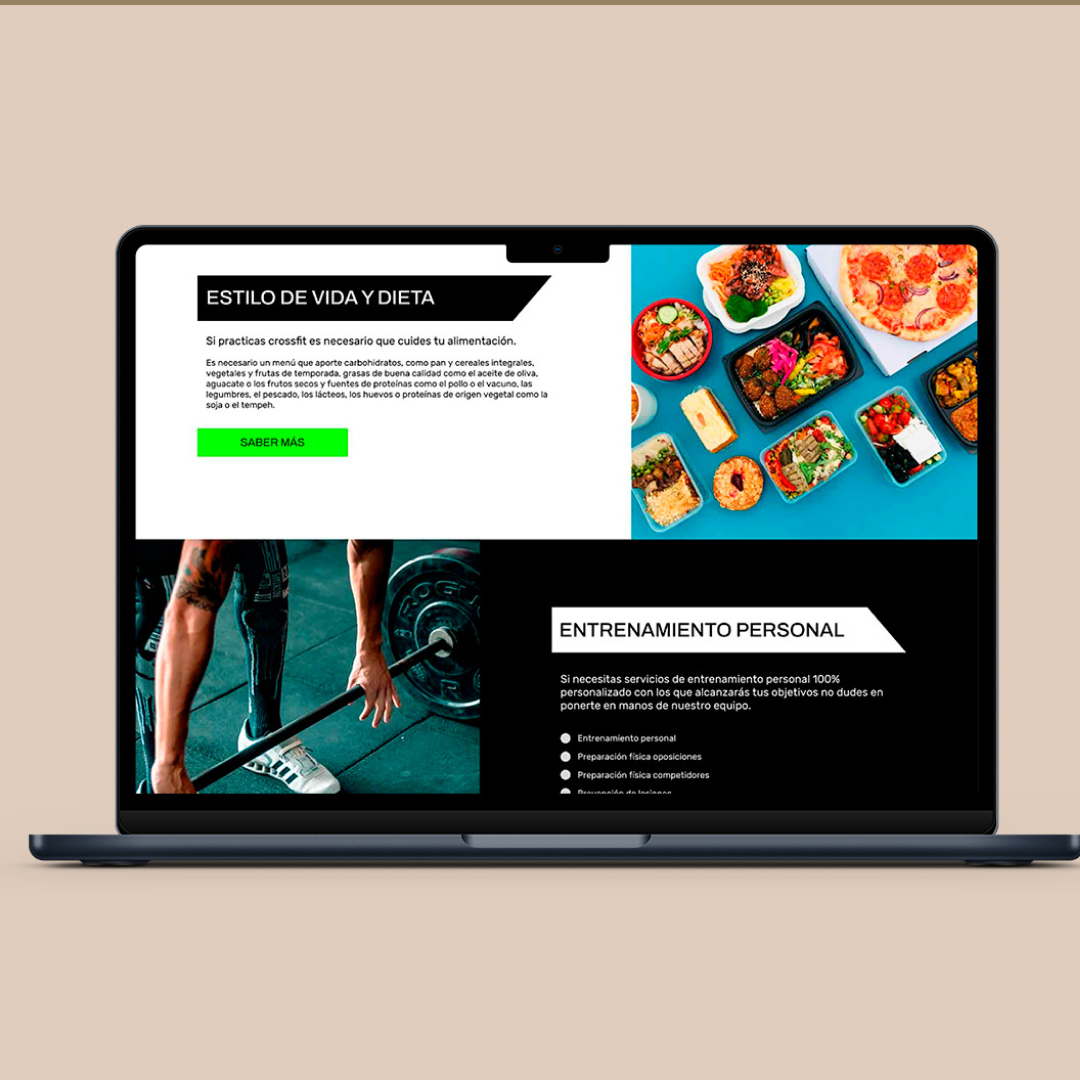
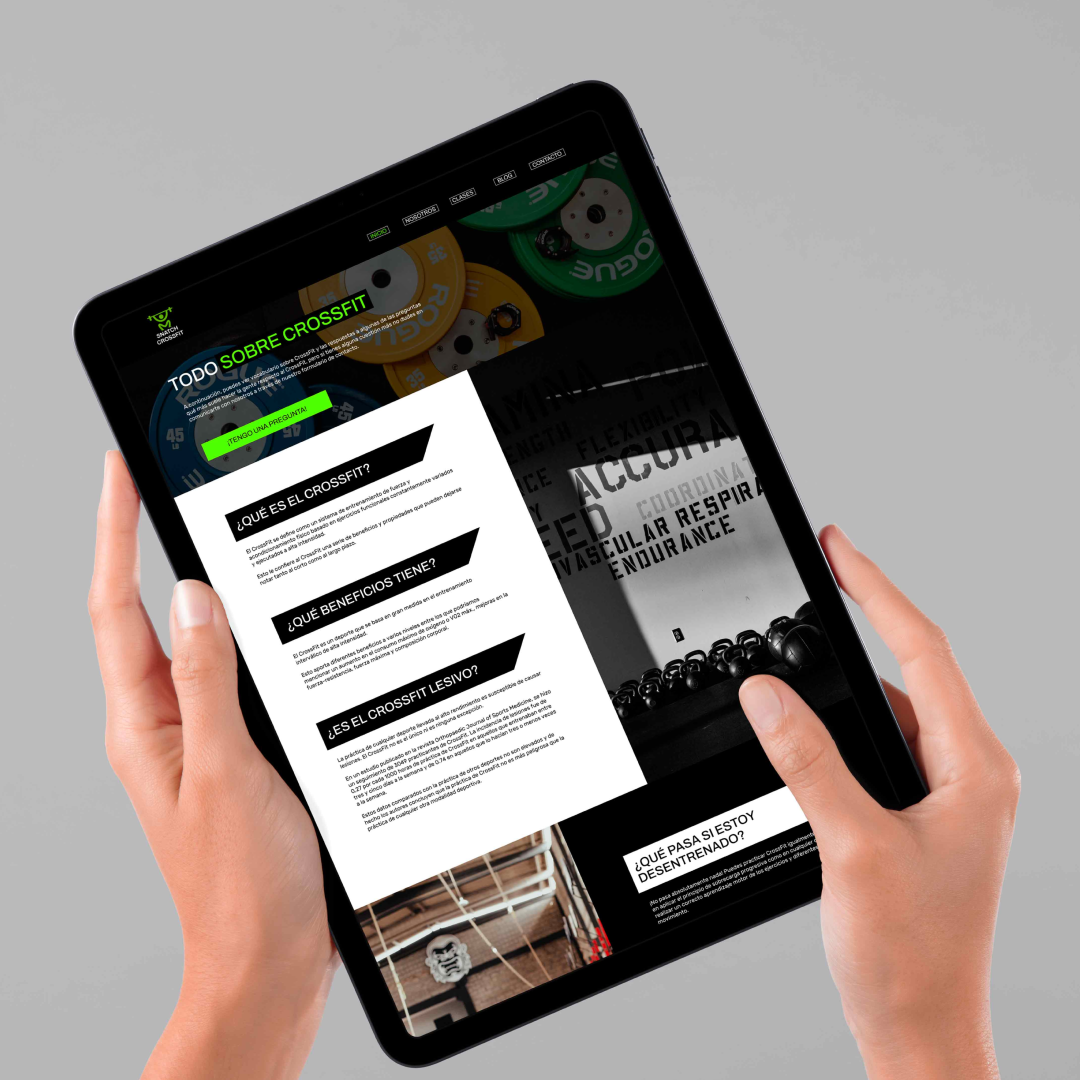
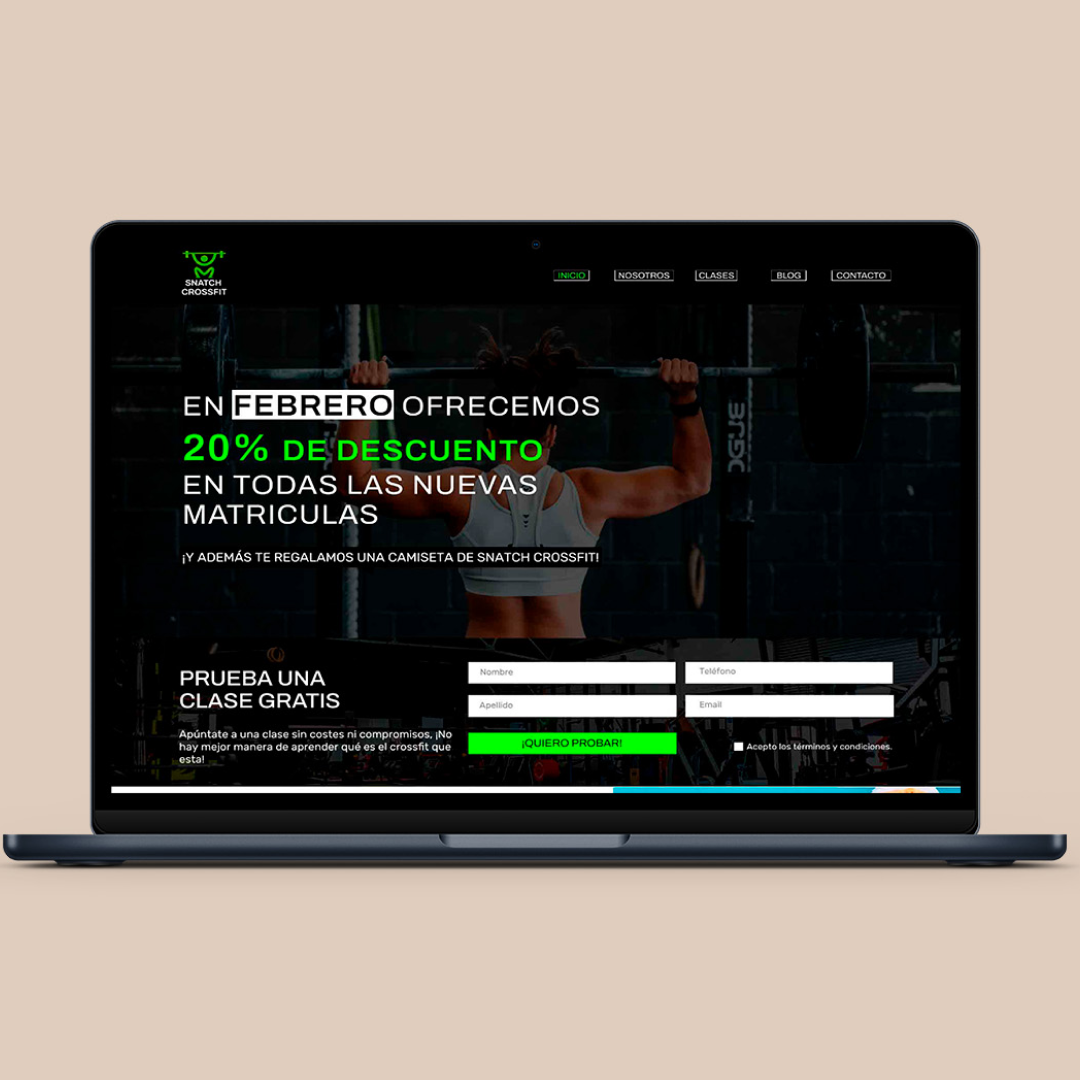
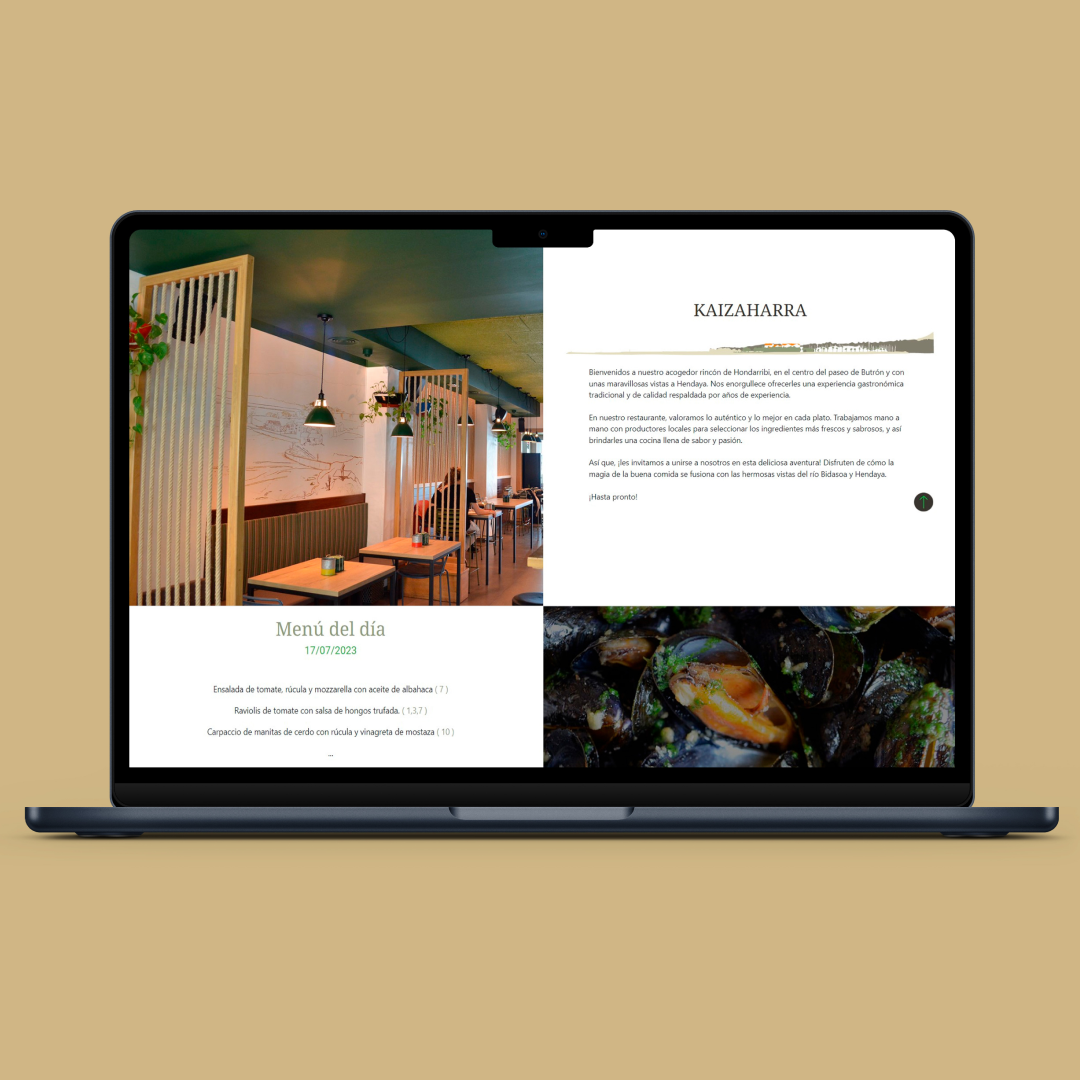
Proyectos
de alumnos












Los Profesores

Jacqueline Huerta

Begoña Arancon

Rakel Pasandín

Dejan Neric

Ane sanzberro
Testimonios
de exalumnos
Garikoitz Iruretagoiena
Máster Diseño y programación Web
